CSS Artwork
From beginning to end, we are going to make webpage recreations of the following two artworks:

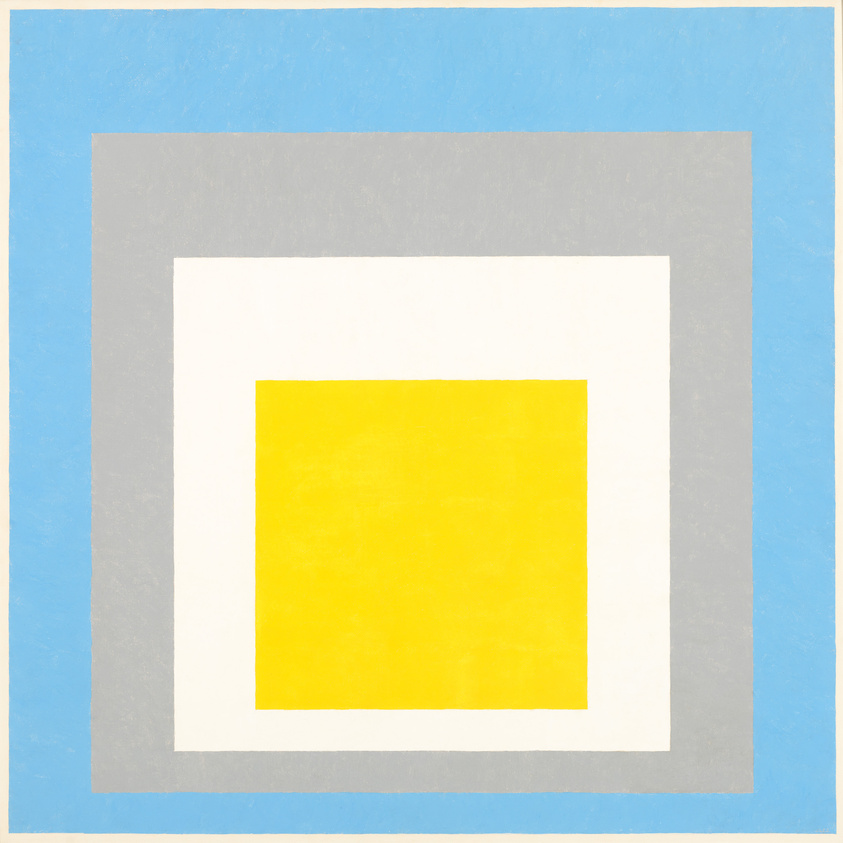
Josef Albers
Homage to the Square: “Ascending”
1953

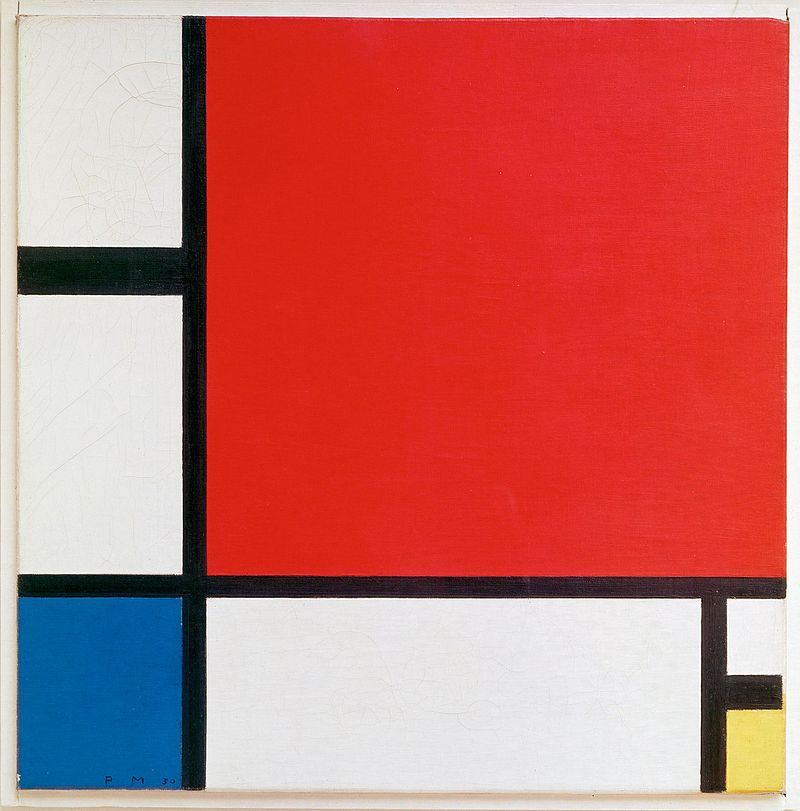
Piet Mondrian
Composition II in Red, Blue, and Yellow
1930
Set up a webpage where you can faithfully remake each artwork using HTML elements (<div>s, etc.) and CSS. Show me the first piece, then move on to the second.
When you’ve finished both, then spend the rest of the time creating your own net art work.
Break
In-class workshop
Next week you have a mid-semester review of your projects up to this point. The rest of class will be an open workshop for you to work on your sites and ask me questions if you need.
Next class
Next class Entry 5 is due. This is your homepage for your site, not a numbered entry. As such, it will be available at the base URL of your site:
USERNAME.github.io/harmonic-collection
Next class is also midterms, where we will have a one on one meeting. Sign up for a time here:
At that time, you will present a refined iteration of your current collection. Prior to this meeting, think about the following questions:
- What is your theme? Has it evolved from the initial description?
- How is the content communicating the theme? What about the design?
- How would you describe the pacing of the collection so far? Does it feel considered? Can there be a moment for a dramatic break, or an acceleration?
- Are there opportunities to establish a template or system to the design – if so, when, where, and how? Can we break the system mindfully to add interest?
More technical considerations:
- Do all links work?
- Are are images properly linked?
- Are all your entries at the proper URLs?